JavaScript HTML DOM
JavaScript HTML DOM stands for JavaScript Document Object Model. It is a programming interface for web developers that allows them to interact with HTML and XML documents as objects.
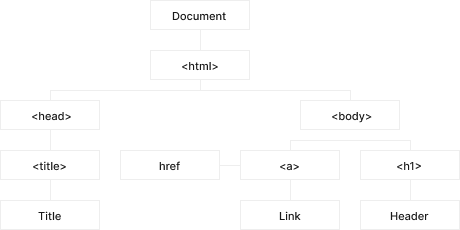
The DOM is a tree-like structure that represents the elements of an HTML or XML document. Each element in the DOM is represented by a node, and the nodes can be manipulated using JavaScript.

For example, you can change the text of an HTML element, add or remove elements from a page, or change the CSS styles of an element.
The HTML DOM is used in conjunction with JavaScript to create interactive and dynamic web pages. It allows web developers to create complex web applications that can respond to user input, update the page content without refreshing the page, and interact with web services and databases.
In summary, JavaScript HTML DOM is a powerful tool that allows web developers to manipulate and interact with HTML and XML documents using JavaScript. By using the HTML DOM, web developers can create dynamic and interactive web pages that provide a better user experience.