HTML Introduction

HTML, or Hypertext Markup Language, is a standard markup language used to create web pages. It was first introduced in 1991 by Sir Tim Berners-Lee, a British computer scientist who is credited with inventing the World Wide Web. The original version of HTML, HTML 1.0, was very simple and only contained a few tags for formatting text and creating links.
Over the years, HTML has evolved to include more tags and features, with each new version introducing improvements and enhancements. HTML5, the latest version of HTML, was released in 2014 and includes a wide range of new features and capabilities, such as support for multimedia, mobile devices, and semantic markup.
Today, HTML is the foundation of the web and is used by millions of developers and designers around the world to create websites, web applications, and other digital content.
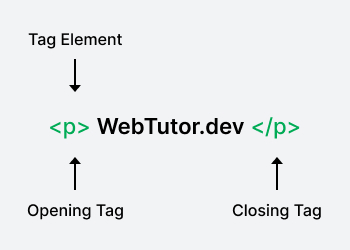
Elements and Tags
HTML consists of elements and tags that define the structure and appearance of web pages.
Elements are the building blocks of HTML and are used to create different types of content, such as text, images, and videos.
Tags, on the other hand, are used to define the purpose and properties of the elements.
There are a wide variety of HTML elements and tags, each with their own specific function and properties. Some examples include headings, paragraphs, links, images, forms, and tables.
By using the appropriate elements and tags, developers can create rich and dynamic web pages that are both visually appealing and functional.

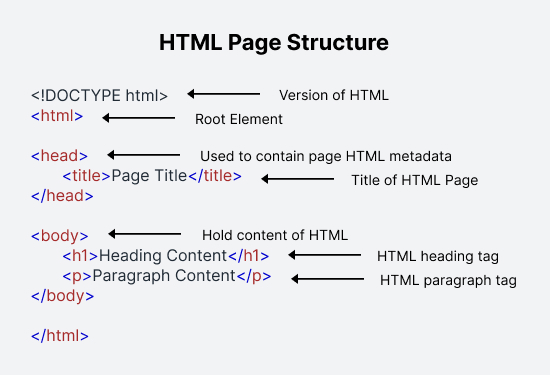
What is the Structure of an HTML Page?
An HTML page consists of several parts, including the doctype declaration, the head section, and the body section.
<DOCTYPE! HTML>
The doctype declaration is the very first line of an HTML document and tells the browser what version of HTML the page is written in.
<HTML>
This is known as the HTML root element. It contains all of the other elements.
<head>
The head section comes next and contains metadata about the page, such as the title, author, and links to external stylesheets or scripts.
<body>
The body section contains the actual content of the page, such as text, images, and videos. This section is where most of the HTML code is written.
HTML code is made up of a series of tags, which define the structure and content of the page. For example, the <h1> tag is used to indicate a heading, while the <p> tag is used to indicate a paragraph of text.
Overall, the structure of an HTML page is relatively simple, but it can be customized and enhanced with CSS and JavaScript to create more complex and interactive web pages.

Any text editor can be used to create an HTML document. Save the text file with the extension.html or.htm. Once saved as an HTML document, the file can be opened in a browser as a web page.
Notepad (Windows) and TextEdit (Mac) are two basic/built-in text editors (Macs). When you're just getting started, basic text editors are perfectly adequate. As you progress, many feature-rich text editors become available, allowing for greater function and flexibility.
Features of HTML
- It is simple to learn and use.
- It is platform agnostic.
- A web page can include images, videos, and audio.
- The text can be supplemented with hypertext.
- It is a type of markup language.
Why should you learn HTML?
Learning HTML is an essential skill for anyone who wants to build websites or work in web development.
Here are some reasons why you should learn HTML:
1. It's Simple and Straightforward
HTML is a relatively simple language to learn compared to other programming languages. With a little bit of practice, you can quickly pick up the basics and start building your own web pages.
2. It's in High Demand
There is a high demand for web developers who know HTML. By learning HTML, you'll be opening up a world of job opportunities in web development.
3. You Can Create Your Own Website
Knowing HTML allows you to create your own website from scratch. You'll have complete control over the design and layout of your site, and you won't have to rely on pre-made templates or themes.
4. It's the Foundation of Web Development
Understanding HTML is essential if you want to learn other web development languages like CSS and JavaScript.
In conclusion, learning HTML is a valuable skill that can open up new opportunities in web development. Whether you want to build your own website or pursue a career in web development, knowing HTML is a great place to start.
What are the Benefits of HTML?
There are several benefits of using HTML in web design.
- Easy to Learn - HTML is easy to learn and use, making it accessible to people with varying levels of technical expertise.
- Dynamic and Interactive Web Pages - HTML allows for the creation of dynamic and interactive web pages through the use of tags, attributes, and multimedia elements such as images, videos, and audio.
- Compatible With Major Browsers - HTML is compatible with all major web browsers and can be used to create responsive designs that adapt to different screen sizes.
- Integrates Web Development Technologies - HTML provides a solid foundation for more complex web development technologies, such as CSS and JavaScript.
What are the Disadvantages of HTML?
Like any technology, HTML has its drawbacks. In this blog post, we'll explore some of the disadvantages of HTML and why it's not perfect.
1. Lack of Dynamic Functionality
One of the main drawbacks of HTML is its lack of dynamic functionality. HTML is a static language, which means that it doesn't change or update in real-time.
This can be a problem for web applications that require dynamic functionality, such as real-time chat or interactive forms.
While HTML can be combined with other technologies like JavaScript and CSS to create dynamic web pages, it still has limitations compared to other programming languages.
2. Limited Styling Capabilities
Another disadvantage of HTML is its limited styling capabilities. While HTML can be used to structure and organize content on a web page, it doesn't have the ability to create complex layouts or sophisticated visual designs.
This is where CSS comes in, but even with CSS, it can be difficult to create highly customized and visually appealing designs.
3. Accessibility Issues
HTML can also present accessibility issues. For example, if a web page is not properly structured with HTML tags, it can be difficult for screen readers to interpret the content.
This can make it challenging for visually impaired users to navigate and understand the web page.
4. Security Concerns
HTML can also pose security concerns. If a web page is not properly secured with HTTPS or other security measures, it can be vulnerable to attacks like cross-site scripting (XSS) and SQL injection.
This can lead to the theft of sensitive information like usernames, passwords, and credit card numbers.
What’s the Latest in HTML?
The latest version of HTML is HTML5, which encourages the use of meaningful markup language, separates design from content, promotes accessibility, and supports rich media experiences.
HTML5 supports more advanced and efficient web development, and it is important to avoid deprecated features, learn new features, get comfortable with CSS, use HTML5 declaration, and validate pages.
FAQs
Anyone who is interested in creating websites or web applications should learn HTML. HTML is the foundation of the web and is essential for anyone who wants to create web pages or applications. It is a markup language that allows you to create the structure and content of a web page. Whether you are a beginner or an experienced web developer, learning HTML is a fundamental skill that will help you create better web pages and applications.
No, it is not difficult to learn HTML. HTML uses a simple syntax to create web pages. It consists of a series of tags and attributes that define the structure and content of a page. With a basic understanding of these tags, anyone can start creating web pages. However, like any skill, becoming proficient in HTML will take practice and experience.
The time it takes to learn HTML will depend on your dedication and the amount of time you can commit to learning. If you're a fast learner and can dedicate several hours each day, you can learn the basics of HTML in a couple of weeks. However, becoming proficient in HTML will take more time, practice, and experience. It's important to note that learning HTML is an ongoing process, as new updates and changes are regularly introduced. The key is to start with the basics, practice regularly, and continue learning and improving your skills over time.